Color Changing Mobile Browser Address Bar Layout To Match Blog
Color Changing Mobile Browser Address Bar Layout To Match Blog

This tutorial is simple but crucial, especially for the super perfectionist about design blog.
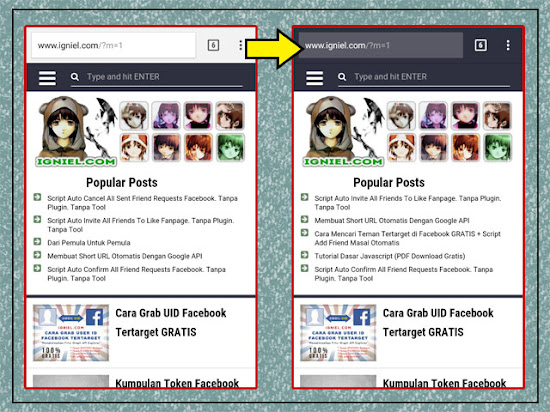
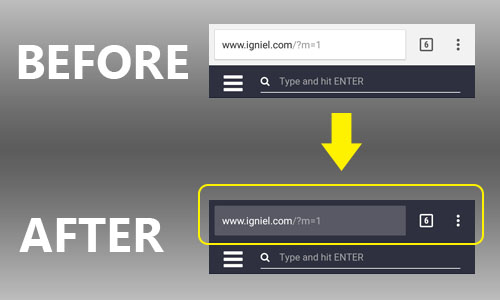
Ever see not, when opening a website or blog on the mobile phone, the color of the address bar of the browser that you use to change ngikutin blog layout? Trivial indeed. But make no mistake, this could make a little dazzled visitors tablets.Because the address bar which is usually white, instead turned when he open your blog.

To change the color of the browser address bar , the way really easy. Just add a few lines of code HTML template settings wrote in your blog. Here it is the code:
<!-- Color for Chrome, Firefox OS, Opera dan Vivaldi --> <meta content='#2f303f' name='theme-color'/> <!-- Color For Windows Phone --> <meta content='#2f303f' name='msapplication-navbutton-color'/> <!-- Color For iOS Safari --> <meta content='yes' name='apple-mobile-web-app-capable'/> <meta content='#2f303f' name='apple-mobile-web-app-status-bar-style'/>
Change the color codes are highlighted in orange as you wish.
How to Install on Blogger
- Sign into Dashboard
- Choose Template
- Choose Edit HTML
- Copy and paste the above code just above the code
</head> - Finally do not forget to Save.
How to install on wordpress
1. Sign into Dashboard wordpress
2. Go to appearance > theme editor
3. Add code above to 'header.php'
4. Save / Update file.
Or add code above using plugin 'header and footer'
1. Install the plugin
2. Go to setting plugin
3. Add code above to head section on plugin settings.
4. Save and done.
Please try it yourself and prove it, color the address bar already changed anything yet.
That she tutorial on how to change the color of the browser address bar in the smartphone when opening a blog. Leave a comment and share while this article helpful.
source : IGNIEL