Blogger AMP Tutorial PartsMemasang Komentar Facebook di blogger AMP
programming
blogger
,
html
,
amp
- Blogger AMP Tutorial Parts
- Memasang Komentar Facebook di blogger AMP
Silahkan copy kode HTML ini.
<b:includable id='fb-comment' var='post'>
<div class='fb-comments' id='fb_comments'>
<amp-facebook-comments data-colorscheme='dark' data-numposts='5' expr:data-href='data:post.url' height='180' layout='responsive' width='600'>
</amp-facebook-comments>
</div>
</b:includable>data-colorscheme='dark'Kemudian simpan kode HTML tadi di bawah kode berikut:
<b:includable id='comments' var='post'>
............
............
............
</b:includable>
Sehingga penampakannya seperti berikut:
<b:includable id='comments' var='post'>
............
............
............
</b:includable>
<b:includable id='fb-comment' var='post'>
<div class='fb-comments' id='fb_comments'>
<amp-facebook-comments data-colorscheme='dark' data-numposts='5' expr:data-href='data:post.url' height='180' layout='responsive' width='600'>
</amp-facebook-comments>
</div>
</b:includable>
Copy kode berikut ini
<b:include cond='data:blog.pageType == "item"' data='post' name='fb-comment'/>
Simpan tepat di bawah kode berikut ini:
<b:include data='post' name='post'/>
Simpan kode meta berikut ini di atas tag </head>
<meta content='xxxxxxxxxxxxxxx' property='fb:admins'/>
<meta content='xxxxxxxxxxxxxxx' property='fb:profile_id'/>
Silahkan ganti xxxxxxxxxxxxxxx untuk fb:admins dengan ID profile Facebook Anda dan xxxxxxxxxxxxxxx untuk fb:profile_id dengan ID followers web page blog Anda.
Kemudian simpan kode berikut di atas kode </head>
<b:if cond='data:blog.pageType == "item"'>
<script async='async' custom-element='amp-facebook-comments' src='https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js'/>
</b:if>
kemudian cek komentar facebook di salah satu postingan blog anda. nah untuk menampilkan komentar yang masuk tampil di blog dan followers internet page facebook, silahkan ikuti tutorial nya di bawah ini:
Silahkan kasih nama FB_Comments atau terserah apa yang anda pilih untuk aplikasi yang Anda buat. Setelah halaman aplikasi muncul silahkan klik tab App Review di sidebar kiri. Dan ubah aplikasi Anda menjadi Public dan pilih aplikasi untuk followers web page.
Kemudian silahkan simpan kode meta berikut di atas kode </head>
<meta content='xxxxxxxxxxxxxxxx' property='fb:app_id'/>
Ganti xxxxxxxxxxxxxxxx dengan ID aplikasi yang Anda buat tadi.
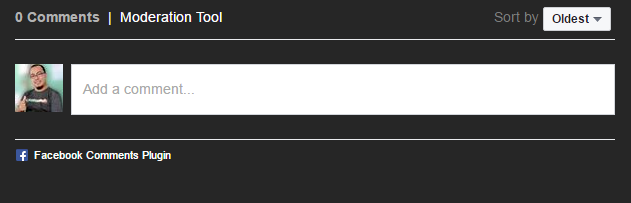
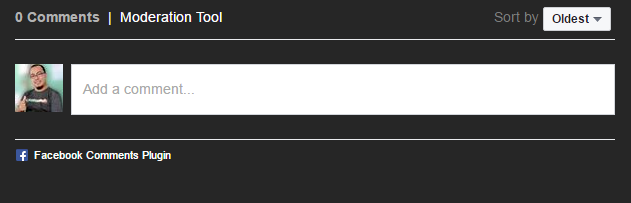
Sekarang silahkan masuk pada salah satu postingan blog Anda lalu klik tulisan Moderation Tool pada komentar Facebook seperti gambar berikut:
Source magic company
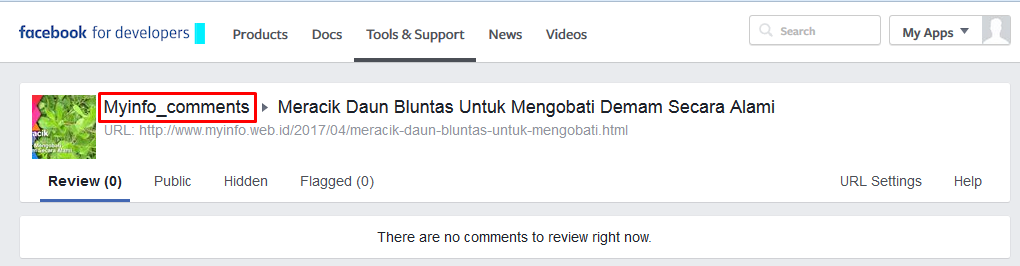
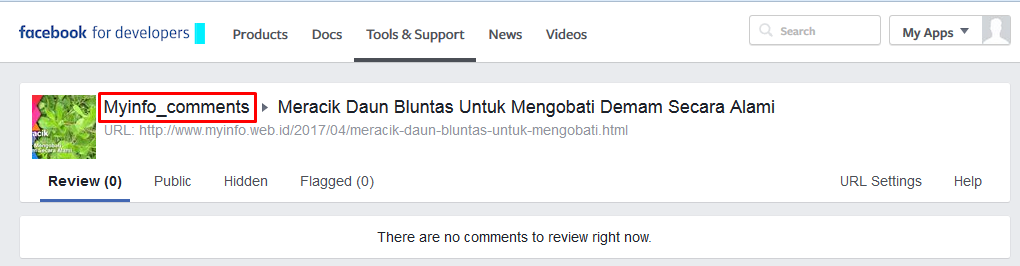
Di halaman selanjutnya silahkan klik nama Aplikasi Anda seperti di gambar berikut:

Di halaman selanjutnya silahkan klik Setting seperti gambar berikut:
Kemudian pada popup yang muncul silahkan centang pada yes, mirror to dan pilih fans page blog Anda.

Selesai.
nah mirroring ini akan muncul pada postingan baru setelah ini dibuat, setiap komentar yang dibuat di blog akan muncul di fans net page, begitu pun sebaliknya komentar yang dibuat di publish followers web web page akan muncul di komentar weblog.
Post info:Memasang Komentar Facebook Pada Blog AMP HTML Dan Sinkronisasi Fans Page
keywords Terms:
- Memasang, Komentar, Facebook, Pada, Blog, AMP, HTML, Dan, Sinkronisasi, Fans, Page
Source: Kompi ajaib
Gallery - Memasang komentar facebook di Blogger AMP