hr align=CENTER color=336600 size=2 width=90 />

Maybe my friend already familiar with the name of the menu horizontally. Here I will make a simple horizontal navigation menu which is more easily applied to a template. The menu is usually located below the header.
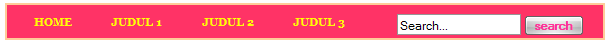
Below is a picture of a horizontal navigation menu that we will create.

We just toward how to make it.
- Sign in to your blog
- Choose a layout or design.
- Click add gadgets.
- Choose HTML / Java Script.
- Then enter the code below.
<style type="text/css">
/*----------------------------------*/
.Nav a { width: auto; height: auto; text-decoration: none; }
.Nav a { text-align: center; text-decoration:none;color:#ffffcc; padding:1px 20px 1px 20px;font-weight:bold; font-size:12px; }
.Nav a:hover {padding:3px 20px 3px; 20px; text-align:center; text-decoration:none; color:#000033; font-weight:bold; border:3px; background-color: #000000;}
</style>
<div style="border: 3px solid #ffcc99; height:px;background-color:#FF3366;">
<div style="width: auto; padding: 10px;" class="Nav" align="left">
<a href="http://webmanajemen.com"target="_blank"><span style="font-weight:bold; color:#FFFF00; ">HOME</span></a>
<a href="http://webmanajemen.com/2010/01/kode- warna.html"target="_blank"><span style="font-weight:bold;color:#FFff00;">JUDUL1 </span></a>
<a href="http://webmanajemen.com/2010/08/menambah-satu-kolom-di-bawah-header.html"target="_blank"><span style="font-weight:bold; color:#FFff00;">JUDUL 2</span></a>
<a href="http://webmanajemen.com/2010/10/membuat-menu-navigasi-horizontal.html"target="_blank"><span style="font-weight:bold; color:#FFff00;">JUDUL 3</span></a>
<form action="http://webmanajemen.com/search" id="searchform" method="get" style="display: inline; float:right; padding-right:10px; padding-bottom:px" > <input id="searchbox" maxlength="" name="q" onblur="if (this.value == "") {this.value = "Search...";}" onfocus="if (this.value == "Search...") {this.value = ""}" value="Search..." type="text" /> <input class="btn" name="" " value="search" type="submit" span style="font-weight:bold; font-size:12px; color:#ff3399" />
</form>
</div></div>
Do not forget to fill also the appropriate information on the title.