Make Blog Become a MobileFriendly How to Make a Blog For Mobile Friendly and SEO - After the latest algorithms of search engine
Make Blog Become a Mobile-Friendly
How to Make a Blog For Mobile Friendly and SEO - After the latest algorithms of search engine google mobilegeddon officially launched on 21april 2015, then to face the latest algorithm google mobilegeddon such, would not want any blog or website must support mobile devices (mobile friendly), if not then it will affect the ranking of pages in google search results become increasingly better, this is one powerful reason to be mobile friendly blog, because the algorithm Geddon mobile user entering a mobile factor as one of the 200+ google ranking factors newest, meaning that mobile friendly blog will be SEO and search engines will prioritize the blog that supports mobile devices or mobile user to occupy the best positions in the search results page (SERP), if by chance the blog you have not mobile-friendly to date, it is advisable to immediately modify or activate a template mobile version on your blog.
The reason Google launched its latest algorithm mobile Geddon is because the number of Internet users use mobile devices to access the Internet, according to statistics those that until now the use of mobile devices is almost dominated the device personal computer (PC), so as to deliver a user experience that is better then google issued algorithm mobile Geddon, in this way, actually indirectly compel any webmaster or website owner or a blog to present the site or his blog to appear to be a good on-screen mobile phone or other mobile device, so that it could be more attractive, better and cool and comfortable when accessed using a mobile device.
How to determine whether your blog mobile friendly or not?
Actually a lot of ways that we can use to check if a web page blog you have already mobile-friendly or not, one effective way to find out the blog template you use already support mobile versions or mobile-friendly or not you can use a free tool that already provided by google made specifically for checking the mobile-friendly site , by entering the uRL address of your blog, you can mengtahui on your site if it supports a mobile version or not. if it is known that your blog is not mobile friendly support then you should immediately correct it.
The characteristics of mobile-friendly template blog
Here are some of the characteristics of your blog template is mobile-friendly
1. Blogs are already mobile-friendliness will be labeled Mobile Friendly in Google search results that the use of mobile devices.
For now if you happen to be using a mobile device such as mobile phone, tabs or other mobile device to do a google search, so if you find a label mobile user in the search results, meaning it signifies website or blog already support mobile devices and already meets the algorithm mobile Geddon. not otherwise.
2. Display blogs or sites that support mobile-friendliness will be able to adjust the screen width of mobile devices used. Mobile blog view user adjusts the screen width of mobile devices, so you do not need to scroll horizontally left and right.
3. The size of the text can be read without having to enlarge the page, then the size of the image and the menu can adjust the screen width of the device used.
4. If the check menggukanan tool google mobile friendly , the obtained information "that blog that you use a mobile support friendly"
How to create a blog template to be mobile friendly and SEO
Whatever you do to know the template of your blog whether or not mobile friendly, then you get the information that you use the blog template is not mobile friendly coincidence then following ways you can do to make the template of your blog mobile friendly and more seo:
Method 1: With Page Enabling mobile version provided by blogger
This method is the easiest way to create a blog into a mobile friendly, way is to activate the mobile page defaults that have been provided by the bloggers themselves, this way is very suitable for those who use the blog template that is not responsive, this way you do not have to bother modify your blog template must be responsive, enough to activate the default mobile version of your blog template blogger then will be mobile-friendly, to activate the default user mobile blog template blogger steps are as follows:
a. Please sign in to your blogger account
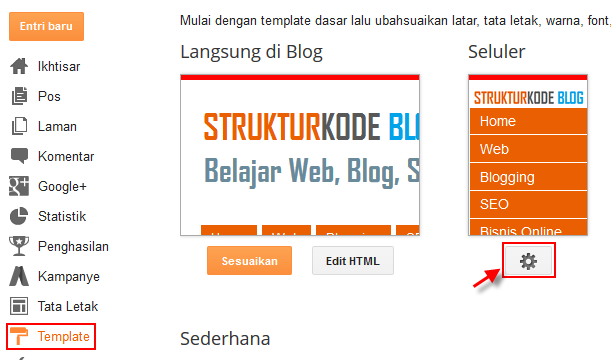
b. Choose your blog, then on the left side of the menu bar, select the View menu or a template, it will appear as shown below:

c. the template display as shown above, please click on the button with a gear located under the preview display cell, it will look like the image below:
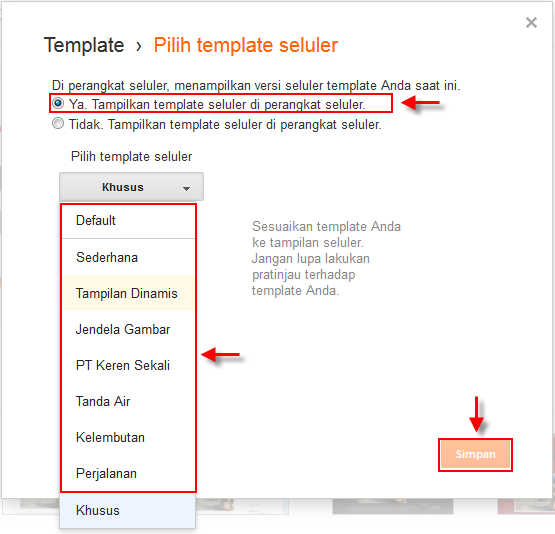
d. In the picture above please choose "Yes, display mobile template on mobile devices", then the selection of Mobile templates, you can choose the template provided, be careful not selecting Custom for that option only for templates that are responsive, if it do not forget to press the button "Save".
Until the above stage means you have successfully enabled blogger default mobile template for your blog, this way once again you do not need to have a responsive blog template, because everything is diataur by the blog itself.
Method 2: By using responsive blog template
Previous perhaps you've mendengan or even know about the blog template is responsive, Ya blog template is responsive is a blog template where appearance can adjust to the width of the display devices that use them, the blog template is responsive is a blog template seo friendly, but still when you use the blog template responsive then you must enable the blog template that can be accessed and activated when blogs accessed using a mobile device, to enable responsive blog template on your blog, the steps are as follows:
a. Please sign in to your blogger account
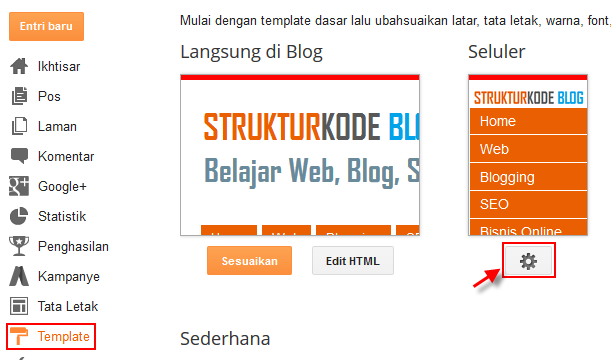
b. Choose your blog, then on the left side of the menu bar, select the View menu or a template, it will appear as shown below:

c. the template display as shown above, please click on the button with a gear located under the preview display cell, it will look like the image below:
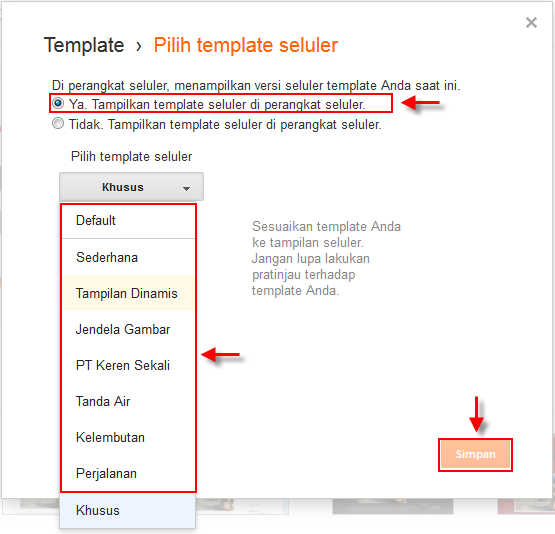
d. In the picture above please choose "Yes, display mobile template on mobile devices", then the selection of a mobile template, please select specialty and save.
Until the above stage means you have successfully enabled responsive blog template on your blog.
For this there are some bloggers are advised to choose "No, show desktop template on mobile devices", if you choose this way I think it is less effective because it would cause the commands associated with the template code for mobile on a blog that you use that may be needed for the day will be inactive.
Therefore then choose the option "Yes show template mobile blog on your mobile device" and then on "Choose mobile template" please select "Custom", this way the blog template is responsive that you use will be more dynamic, which means that your blog template will know commands for mobile template code so that it will be easier to modify.
Thus a simple article about How to Make a Blog For Mobile Friendly and SEO, in a way that will make your blog that was not mobile-friendliness will be mobile friendly so it will look good on the screen, and in addition to the look of your blog more interesting, nice and cool, too the more SEO, good luck.