Learning CSS Tutorial Part : Know Your Basic Types CSS SelectorCSS has the type selector that varies, even greatly vary depending
Learning CSS Tutorial Part 5: Know Your Basic Types CSS Selector
CSS has the type selector that varies, even greatly vary depending on our needs for designing web pages. In the tutorial to know basis CSS selector I will discuss five basic types selector in CSS.CSS Selector not only 5 of this type, but in most cases it is sufficient to create a web page HTML + CSS.
Selectoris a pattern (pattern) used to'find' a tag in the HTML. Analogy for the selector, for example: search all p tags, or search through all the h1 tag that has the attribute class = title.
CSS has many selector, we will discuss one by one:
universal Selector
Universal selector only 1 in CSS, the asterisk "*". Selector aims to 'find' any existing tags.
Universal Selector CSS Example:
Element Type Selector
Element Type Selector or Tag Selector is a term for a selector whose value is HTML tag itself. Each HTML tag can be used as a selector, and all of those tags will be captured by this selector.
Element Type Selector CSS Example:
The effects of type selector element is from the beginning of the tag, until the end of the tag. If within the <p> tag are <i>, then the tag will also be a 14 pixel, until encountered closing </ p>.
Class Selector
Class selector Selector is one of the most common and most frequently used. Class Selector will 'find' the entire tag has a class attribute with the appropriate value.
To use Class Selector, we should have a HTML tag that has a class attribute.Example:
For example, in the last line in the example above,h2 tag has the attribute class = "colored important title". This tag teridiri of 3 class, the title is important,and the colored class.
As for the Class Selector CSS code is as follows:
For our example, the entire class that has the value "paragraf_pertama", the text color will be red. And the whole class titles will have 20 pixel font.
ID Selector
ID Selectortogether with a class selector is most common selector and also frequently used (although not as often as the class selector). Use of the ID selector is almost the same as the class selector, with the Class Selector difference if we use the class attribute for HTML tags, for the ID selector, we use the id attribute.
Examples of the use of the id attributeto the HTML tag
Examples of the use of the id selector Class Selector CSS code is as follows:
attribute Selector
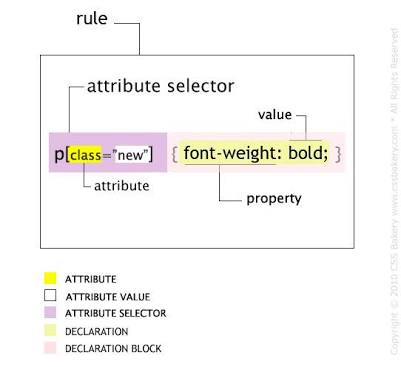
Our final basic Selector is a selector attribute. Selector is a little moreadvanced than the previous selector-selector. Attribute Selector is used to search through all the tags that have the attributes that are written.
Examples of the use Attribute Selector CSS code is as follows:
[href] will match all tags that have thehref attribute, whatever the value of thehref (usually found on the tag href <a>).For example[type = "submit"] will match a tag with a type attribute with a value submit, which in this case is thesubmit button on the form.
Although it has the ability to search for very specific tag, but an attribute selector is not overused.
Besides the five selectors basis of the above, the CSS still has a selector that is more 'remote' in selecting tags to be manipulated, but one example, such pseudo selectorare used for each event of link, known as the effect mouseover,that we look for the condition at the time of a mouse is above a certain tag. Pseudo Selector will be discussed on another occasion.
That's the basis of the CSS selector 5, which in addition to stand-alone, can also be combined with other selectors for more specific purposes. The incorporation of this selector will be discussed in the next tutorial How to Use CSS Selector.
Selectoris a pattern (pattern) used to'find' a tag in the HTML. Analogy for the selector, for example: search all p tags, or search through all the h1 tag that has the attribute class = title.
CSS has many selector, we will discuss one by one:
universal Selector 
Universal selector only 1 in CSS, the asterisk "*". Selector aims to 'find' any existing tags. Universal Selector CSS Example:
* {
color: blue;
background-color: white;
} CSS code Issuer intends to make the entire HTML tags are blue and white background. Element Type Selector 
Element Type Selector or Tag Selector is a term for a selector whose value is HTML tag itself. Each HTML tag can be used as a selector, and all of those tags will be captured by this selector. Element Type Selector CSS Example:
h1 {
text-decoration: underline;
}
p {
font-size: 14px;
} CSS code example above will make all<h1> will be underlined, and the rest of the <p> will be sized 14pixel. The effects of type selector element is from the beginning of the tag, until the end of the tag. If within the <p> tag are <i>, then the tag will also be a 14 pixel, until encountered closing </ p>.
Class Selector 
Class selector Selector is one of the most common and most frequently used. Class Selector will 'find' the entire tag has a class attribute with the appropriate value. To use Class Selector, we should have a HTML tag that has a class attribute.Example:
<P class = "paragraf_pertama"> This is a first paragraph </ p>Note that for all the tags above, we add the class attribute to its value is the name of the class itself. A class name can be owned by more than one tag, and a tag can have more than one class.
<H1 class = "title"> Article Title </ h1>
<H2 class = "important title color"> Sub Title Pages <h2>
For example, in the last line in the example above,h2 tag has the attribute class = "colored important title". This tag teridiri of 3 class, the title is important,and the colored class.
As for the Class Selector CSS code is as follows:
.paragraf_pertama {
color: red;
}
.judul {
font-size: 20px;
} .penting {
color: red;
font-size: 1em;
} To use a class selector, in CSS we usea dot before the name of the class. For our example, the entire class that has the value "paragraf_pertama", the text color will be red. And the whole class titles will have 20 pixel font.
ID Selector 
ID Selectortogether with a class selector is most common selector and also frequently used (although not as often as the class selector). Use of the ID selector is almost the same as the class selector, with the Class Selector difference if we use the class attribute for HTML tags, for the ID selector, we use the id attribute. Examples of the use of the id attributeto the HTML tag
<P id = "paragraf_pembuka"> This is an introductory paragraph </ p>Id attributes in addition to CSS selector, also serves as a unique code to each tag (mainly used to code JavaScript).Because of this, id used must be unique and should not match. In other words, the id can only be used one time in a web page and can not be same.
<H1 id = "judul_utama"> Article Title </ h1>
<H2 id = "sub_judul"> Sub Title Pages <h2>
Examples of the use of the id selector Class Selector CSS code is as follows:
#paragraf_ opener {
color: red;
}
The main #judul {
font-size: 20px
} In the CSS code, we use the hashtag "#" as a sign that we are looking for a tag with the id. attribute Selector 
Our final basic Selector is a selector attribute. Selector is a little moreadvanced than the previous selector-selector. Attribute Selector is used to search through all the tags that have the attributes that are written. Examples of the use Attribute Selector CSS code is as follows:
[Href] {font-size: 20px; } [Type = "submit"] {width: 30px; } As can be seen from the above examples, each attribute selectors must be between square brackets "[" and "]". [href] will match all tags that have thehref attribute, whatever the value of thehref (usually found on the tag href <a>).For example[type = "submit"] will match a tag with a type attribute with a value submit, which in this case is thesubmit button on the form.
Although it has the ability to search for very specific tag, but an attribute selector is not overused.
Besides the five selectors basis of the above, the CSS still has a selector that is more 'remote' in selecting tags to be manipulated, but one example, such pseudo selectorare used for each event of link, known as the effect mouseover,that we look for the condition at the time of a mouse is above a certain tag. Pseudo Selector will be discussed on another occasion.
That's the basis of the CSS selector 5, which in addition to stand-alone, can also be combined with other selectors for more specific purposes. The incorporation of this selector will be discussed in the next tutorial How to Use CSS Selector.
Gallery - Know Your Basic Types CSS Selector