Text HTML Tutorial Part 1: How to Display and Entering Special Characters in HTMLIn addition to alphanumeric
Text HTML Tutorial Part 11: How to Display and Entering Special Characters in HTML
In addition to alphanumeric characters, sometimes we need to write special characters into HTML, for example, the sign "<". Character brackets"<" can not simply be written in HTML, because the character brackets internal functioning as a sign of an opening in HTML tags. In the HTML text tutorial this time, we will learn how to display and enter special characters into HTML .
In HTML, there are two ways for Men- 'escape' character, by using the numbering of figures (numeric entity),and using the abbreviation for the character (named entity).Either way, it is written with the character '&' at the beginning of the writing, and ends with the characters'; '.
For example, if I want to write the character "<" in the HTML content, the writing is as follows:
If using abbreviations characters ornamed entity, the character "<" is written into & lt; as follows:

For a complete list of special characters in HTML, you can see it on the Web Standards Project's website at www.webstandards.org/learn/reference/charts/entities/
In closing, here is an example of HTMLcode that will display some special characters in HTML:

One of the characters is important to note is the character of'non-breaking space', which is written as & nbsp; This character serves to ensure that the phrases or words are not separate.
How to Insert Special Characters in HTML
To insert special characters into HTML,we must Men- 'escape' characters. The term escape meant that from the writing of a character directly, we can replace itwith a number or reference that refers to the characters.In HTML, there are two ways for Men- 'escape' character, by using the numbering of figures (numeric entity),and using the abbreviation for the character (named entity).Either way, it is written with the character '&' at the beginning of the writing, and ends with the characters'; '.
For example, if I want to write the character "<" in the HTML content, the writing is as follows:
I'm learning to ask the characters & # 060; in HTMLWay above using numbering numbers ornumeric entity. The character "<" has anumeric entity 60, so written as & # 060;.
If using abbreviations characters ornamed entity, the character "<" is written into & lt; as follows:
I'm learning to show the character of & lt; in HTML
Special Characters in HTML table
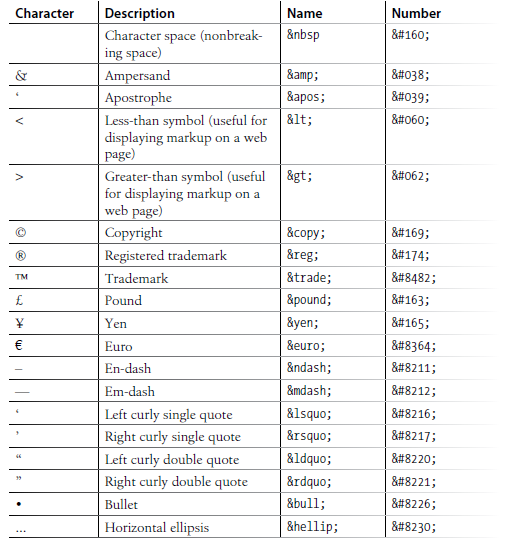
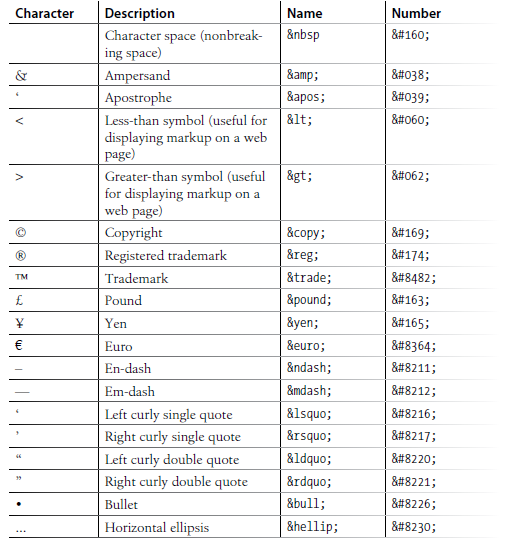
In addition to the characters "<", HTMLprovides hundreds of special characters that can be used. Here is a table of special characters commonly used:
For a complete list of special characters in HTML, you can see it on the Web Standards Project's website at www.webstandards.org/learn/reference/charts/entities/
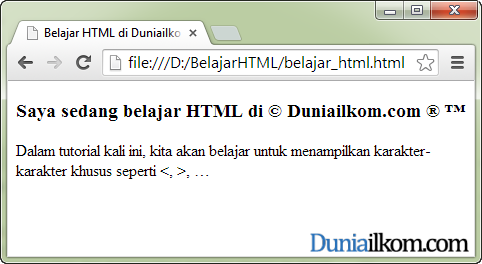
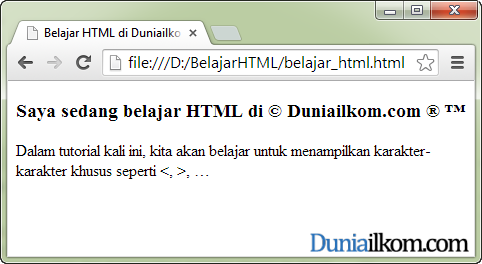
In closing, here is an example of HTMLcode that will display some special characters in HTML:
<! DOCTYPE html>
<Html>
<Head>
<Title> Learn HTML in Duniailkom </ title>
</ Head>
<Body>
<H3> I'm learning HTML & copy; Duniailkom.com & # 174; & Trade; </ h3>
<P> In this tutorial, we will learn to display
special characters such as & lt ;, & # 062 ;, & hellip; </ p>
</ Body>
</ Html>

One of the characters is important to note is the character of'non-breaking space', which is written as & nbsp; This character serves to ensure that the phrases or words are not separate.
If I wrote:
World & nbsp; CSThe word will be shown a web browser intothe World CS (characters & nbsp; will be displayed as space), but the second word would be'considered' as a whole, and will not separate even in the end of the line or reduced the size of the web browser.