Add Translate widget to sidebar or page blog with state flags using javascriptNot everybody on the planet comprehends the dialect we
Add Translate widget to sidebar or page blog with state flags using javascript
Not everybody on the planet comprehends the dialect we comprehend, thus consider the possibility that outsiders visit writes that we have yet they don't comprehend the dialect that we use in the blog we have. Interpreter gadget for web journals is the arrangement.
By introducing the gadget interpreter straightforward yet fascinating which I will share it, will make it simpler for outside guests who need to peruse the article that my companion made in a dialect that he gets it. How would I interpret? Simple, simple, guests essentially select the dialect of their nation by tapping on the banner where they originated from. How? Difficult?
Translator Widget Display
For a friend who wants to install the widget translator simple, my friend could see the tutorial below:
1. Buddy, you must be logged first on your blog.
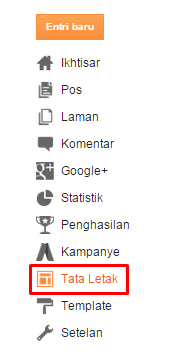
2. select the Layout menu, the blogger dashboard.
3. In the Layout menu, click Add a Gadget ( please mate )
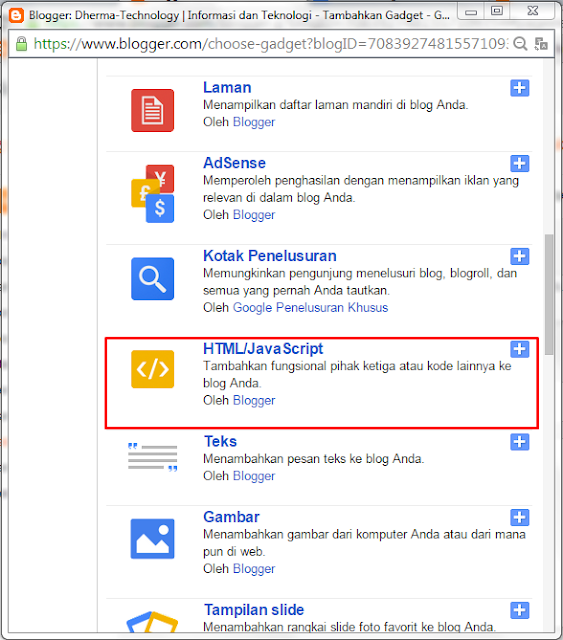
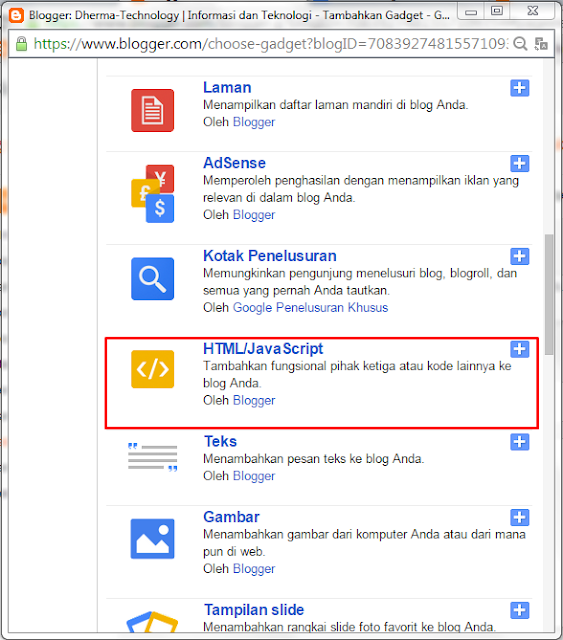
4. This will bring up a small window that contains a lot of gadgets, please mate click HTML / Javascript.
5. Paste the code below in the column that has been provided (tap HTML section tab).
6. After everything is done, click Save.
Explanation:
This script serves to make an image with the choice of each country. Then make a link to the url translate.googleusercontent.com to the query page. Google then automatically creates the page translation to other languages that visitors choose.
Hopefully this article can be useful for all, if you have questions about this article and the comments and suggestions for this blog, please do not hesitate to write to the column koentar. Thank you for visiting.
Gallery - Easly Add Translate Widget To Page Blog With State Flag