Create Notifications For Adblocker Adsense Users
Create Notifications For Adblocker Adsense Users

For the blog manager, advertising is one source that can provide encouragement to continue writing content that is useful to the reader, and others for the purpose of hosting payments (if using hosting) or to rent the domain.
But we can not deny, many managers of the blog too excessive in advertisements with the intent to earn more income. Of course this can interfere with the convenience of visitors to the blog.
So we can not blame the internet users use AdBlocker to comfort them in the surf in cyberspace. Adblocker can turn off ads on the blog so ads are not appearing and not disturb visitors to the blog.
But if we as managers of the blog does not advertise excessively so do not bother the visitors in reading the content, of course with their AdBlocker will hamper pengasilan of ads posted on the blog.
For that, we need to make a notification to the user to turn off AdBlocker AdBlocker on our blog, who knows the ads that appear indeed visitors are looking for content. We need to explain that we do not advertise excessively or trap the visitor to click on an ad, for that we asked him to turn off AdBlocker visitor to our blog for advertising on our blogs do not disturb them.
Well this time we will put up a notification to the user AdBlocker for Adsense ads to enter our blog into their Adblock whitelist.
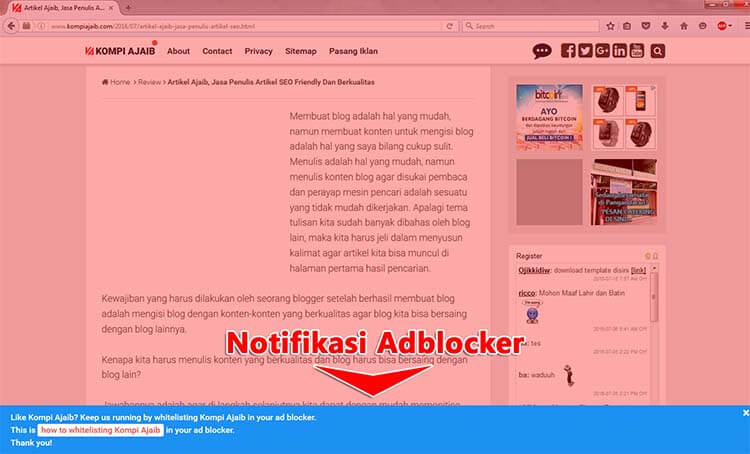
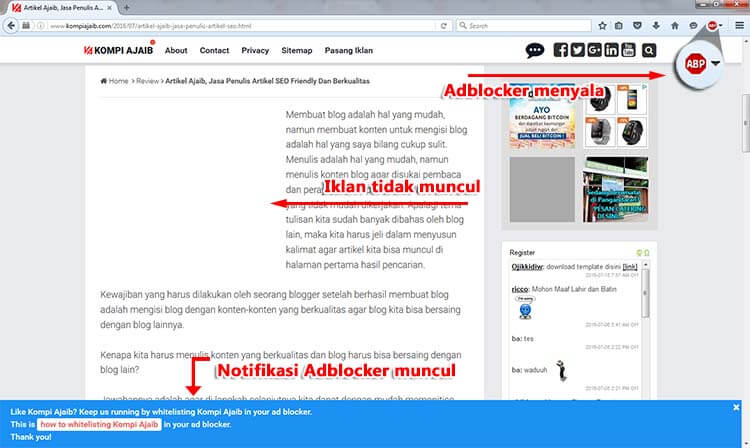
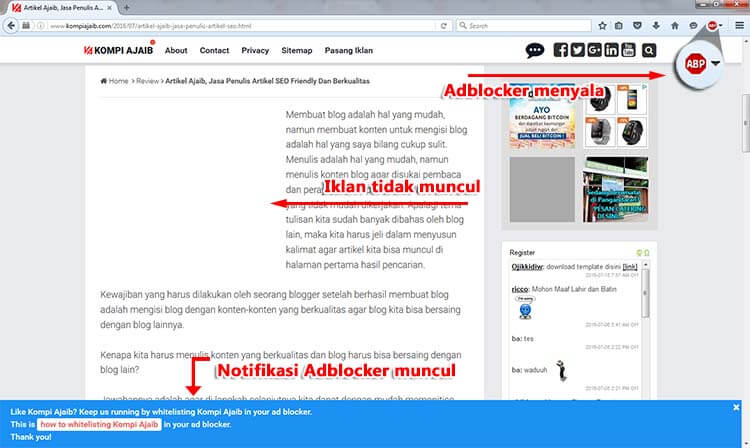
When a visitor uses AdBlocker, then the Adsense ads do not appear automatically.If Adsense ads do not appear then AdBlocker notification will appear at the bottom of the blog as in the image below. 



To access the demo please try this Magic Company blog by using AdBlocker.
If you want to try to use the notification AdBlocker for Adsense ads, please follow the steps below.
Please save the CSS code below the above code </head>
<style>
#keep-ads {
background: #1C90F3;
color: #fff;
padding: 10px 20px;
position: fixed;
bottom: -150px;
left: 0;
opacity: 0;
font-size: 100%;
line-height: 1.5em;
transition: all .3s;
width: 100%;
height: auto;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
z-index: 100000
}
#keep-ads p {
margin: 0!important
}
#keep-ads a {
color:#fff;
text-decoration:underline;
}
#keep-ads.show {
pointer-events: auto;
opacity: 1;
bottom: 0
}
.close-keep-ads {
position: absolute;
top: 0;
right: 0;
font-size: 24px;
font-weight: 700;
cursor:pointer;
width:24px;
height:24px;
line-height:24px;
text-align:center;
}
</style>
Then please save the code below the above code </body>
<div id='keep-ads'>
<p>Like this blog? Keep us running by whitelisting this blog in your ad blocker.</p>
<p>This is <a href='URL PAGE HOW TO WHITELIST' target='_blank' title='how to whitelisting'>how to whitelisting</a> this blog in your ad blocker.</p>
<p>Thank you!</p>
<div class='close-keep-ads' onclick='hidekeep()'>×</div>
</div>
<script>
//<![CDATA[
setTimeout(function() {
var info = document.getElementById("keep-ads");
var ads = document.querySelectorAll("ins.adsbygoogle");
if ($(ads).height() === 0 ) {
info.className = "show";
}
}, 2000)
function hidekeep() {
var e = document.getElementById("keep-ads").style.display = "none";
};
//]]>
</script>
Please adjust the sentence with your language, then please create PAGE for how to whitelist like this and then change the URL PAGE HOW TO WHITELIST URL Page how to whitelist you.
And make sure your blog is already using any Jquery Library version.
UPDATED!
Please refer to this post for updates.