Jika Anda serius tentang blogging dan ingin untuk membuat blog Anda yang terbaik dalam semua kategori, maka Anda tidak hanya perlu fokus
Jika Anda serius tentang blogging dan ingin untuk membuat blog Anda yang terbaik dalam semua kategori, maka Anda tidak hanya perlu fokus pada konten berkualitas tinggi tetapi juga pada kecepatan loading blog. Jika blog Anda beban kecepatan ini tidak baik. Maka pengunjung blog Anda akan mulai untuk meninggalkan blog Anda pada kunjungan pertama dan akan pindah ke beberapa blog untuk artikel yang sama.
Mengapa Anda harus menggunakan RawGit CDN (Content Delivery Network)?
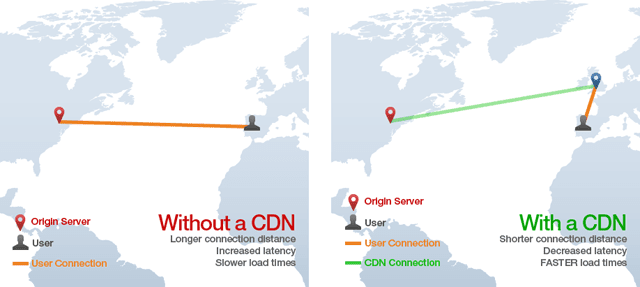
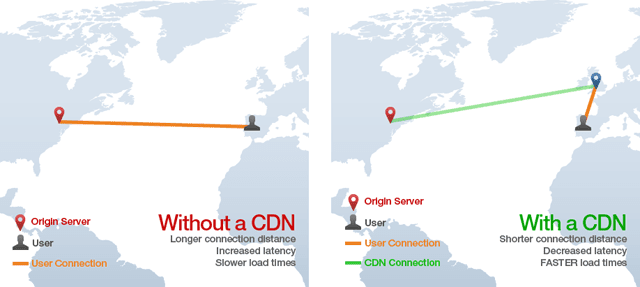
CDN, singkatan dari pengiriman konten jaringan, adalah sistem secara luas didistribusikan beberapa server di berbagai lokasi di seluruh dunia yang membantu dalam memberikan isi statis seperti CSS, JavaScript, dan gambar ke pengguna berdasarkan lokasi geografis pengguna.

1. ini akan meningkatkan waktu-pembukaannya dari blog atau situs Anda dengan melayani konten halaman web Anda untuk pengguna berdasarkan lokasi mereka.
2. ini akan mengurangi jumlah bandwidth.
3. ini akan menghemat uang Anda ketika Anda menjalankan server Anda sendiri.
4. akan meningkatkan pengalaman pengguna dan menurunkan tingkat pentalan blog.
Cara membuat akun GitHub?
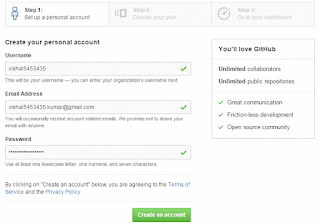
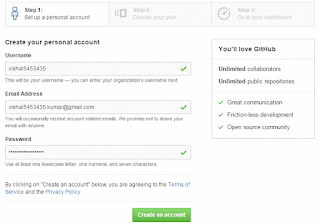
Pertama, arahkan ke GitHub dan di sana, Anda harus mengikuti 3 langkah untuk membuat akun pribadi. Hanya melakukan seperti biasa. Pada langkah 2, Anda akan meminta untuk memilih sebuah rencana, kemudian pilih gratis dari daftar.
Cara membuat repositori?
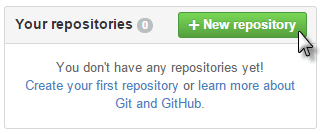
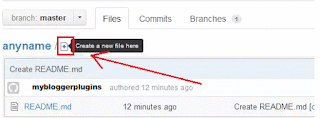
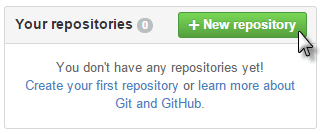
1. setelah berhasil mendaftar. Anda akan secara otomatis diarahkan ke Dashboard yang mana di sana Anda akan melihat pilihan untuk membuat repositori baru.
Anda tidak dapat mampu menciptakan sebuah repositori sampai Anda memverifikasi rekening Anda. Hanya menavigasi pengaturan (terletak di sidebar kiri) > email > Kirim email verifikasi.
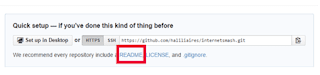
2. sekarang, mengisi semua bidang seperti yang dinyatakan dalam gambar di bawah,

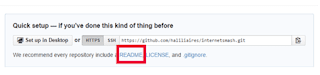
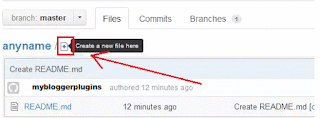
3. sekarang, kita perlu membuat file README.md yang seperti file Readme.txt yang mana Anda dapat menulis apapun. Dan itu sangat diperlukan.

Cara membuat sebuah proyek GitHub untuk host JavaScript atau CSS file?
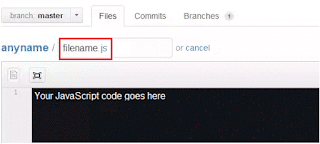
1. pertama-tama, arahkan ke pengaturan > dan gulir ke bawah sampai Anda melihat Otomatis Generator halaman, kemudian klik di atasnya dan kemudian Buat halaman dengan mengisi beberapa bidang yang diperlukan dan mempublikasikannya.2. sekarang, Anda dapat membuat file CSS dan JavaScript dengan hanya mengklik tombol plus(+).

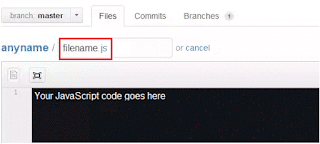
3. setiap kali, ketika Anda klik pada tombol plus(+), editor kode yang akan muncul. Mana Anda dapat menambahkan kode Anda. Jangan lupa untuk menambahkan nama ekstensi seperti css atau js. Lihat gambar di bawah,

4. sekarang, di bagian bawah halaman, Anda akan melihat melakukan tombol. Klik di atasnya untuk host atau mempublikasikan file Anda di web.
5. sekarang, klik kanan pada file yang baru dibuat atau upload dan pilih salin link lokasi. Lihat gambar di bawah

6. dan kemudian paste link disalin ke Notepad Anda. Anda menyalin link akan sesuatu seperti di bawah ini,
https://github.com/woothemes/FlexSlider/blob/master/jquery.flexslider.js
Bagaimana untuk membuat link URL default GitHub dengan RawGit CDN untuk unlimited Bandwidth?
1. pertama-tama, navigasikan ke website resmi Rawgit .2. Anda akan melihat ada beberapa Field input. Selanjutnya, tempelkan default GitHub Link (yang Anda disalin pada Notepad) di pertama field input.
3. RawGit akan memberikan Anda dua berbeda link pertama satu untuk lalu lintas yang terbatas dan yang kedua untuk lalu lintas terbatas atau produksi. Kemudian salin atau menggunakan 2 link yang untuk produksi. Lihat gambar di bawah,
Sekarang file JavaScript Anda sudah siap untuk digunakan pada blogger blog atau website Anda. Hanya menggunakan di bawah seperti tag,
<script src="cdn.rawgit.com...........js" type="text/javascript"></script>
Selalu menggunakan RawGit URL untuk produksi (cdn.rawgit.com) bukan untuk pengujian dev (rawgit.com). Karena, pertama menghasilkan URL yang dapat Anda lihat pada gambar di atas adalah untuk hanya pengujian tujuan atau website lalu lintas yang rendah.
Jika Anda menggunakan pengujian dev URL (rawgit.com) bukan URL untuk produksi (cdn.rawgit.com), RawGit akan menampilkan pop up pesan peringatan seperti berikut,

Jika Anda menggunakan pengujian dev URL (rawgit.com) bukan URL untuk produksi (cdn.rawgit.com), RawGit akan menampilkan pop up pesan peringatan seperti berikut,
Membungkus
Jika blog Anda semakin banyak lalu lintas, maka itu adalah waktu terbaik untuk menggunakan jaringan pengiriman konten yang dapat menangani semua bandwidth Anda dengan caching semua file dari situs Anda dan memberikan mereka berdasarkan lokasi pengguna.Tersedia satu ton plugin untuk WordPress yang dapat menginstal hanya dalam beberapa klik. Dan tidak hanya untuk Blogger. Jadi, kita tahu bahwa 'kebutuhan adalah ibu penemuan. Saya telah diteliti pada menggunakan pencarian google dan menemukan ide ini menggunakan MaxCDN untuk hosting file statis gratis dengan bandwidth yang terbatas secara tidak langsung.
Terima kasih!
Gallery - Cara Host CSS dan JavaScript file di Github dengan Rawgit